Draw inspiration from these stunning Google Fonts-enabled websites.
Typography has recently taken centre stage in web design. One of the most recent trends involves large, bold text taking the place of the hero image in the header.
Choosing the right typeface for your designs is essential for an aesthetically pleasing website, not only for aesthetic reasons, but also to ensure accessibility and readability concerns are addressed.
Google Fonts is a searchable directory of over 900 free and open source web fonts in 135 languages. Google Fonts is great not only because you don’t have to download and install files on your machine, but also because each typeface is chosen for its design quality, readability, and accessibility for a variety of purposes and devices.
Choosing the right font is an important aspect of creating a visually appealing and effective website as a designer. Google Fonts has a large collection of high-quality fonts that can be used to improve the look and feel of your website. This blog will go over the top ten Google Fonts for website design that will help your website stand out.
Top 10 Google Fonts for Websites
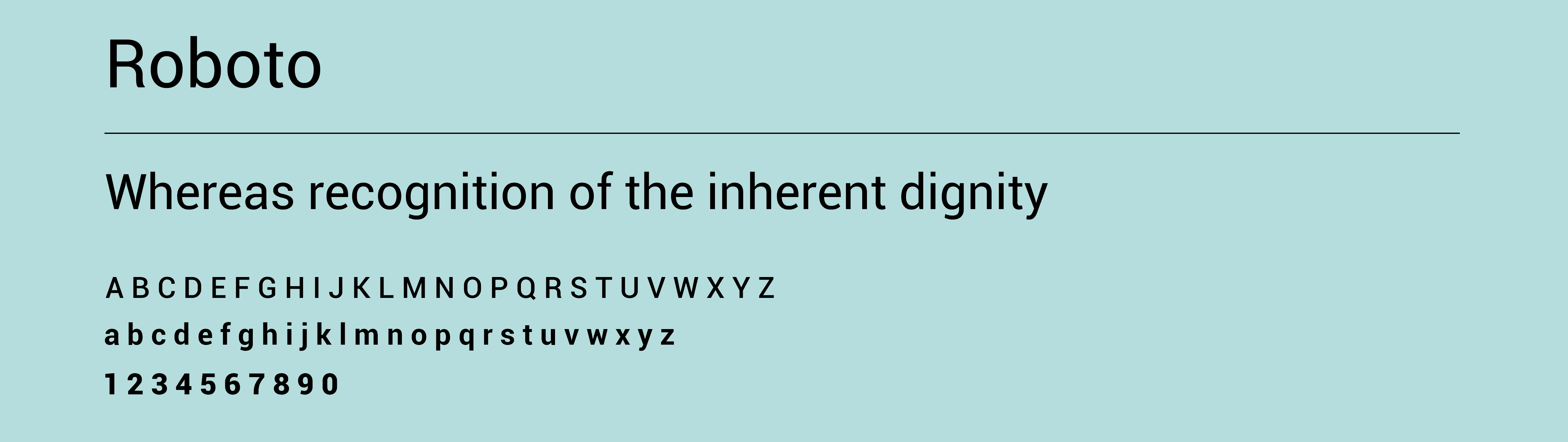
- Roboto: Roboto is a modern, clean font that works well for headlines and body text. It has a simple yet elegant design that is ideal for websites looking to project a professional and trustworthy image.
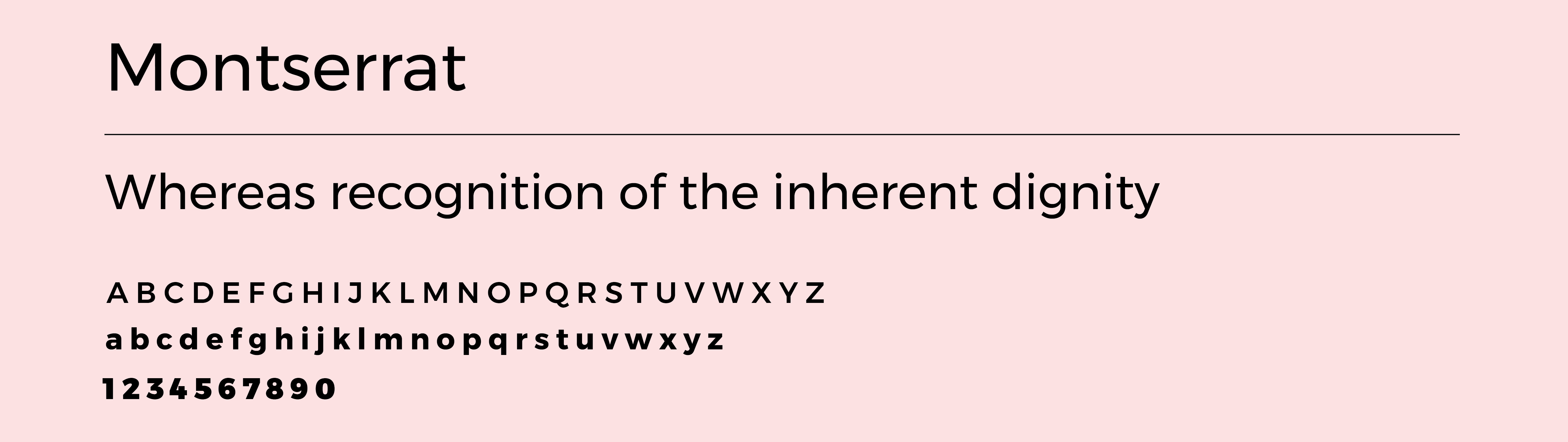
- Montserrat: Montserrat is a sans-serif font with a distinct and individual style. It’s a versatile font that works well for headlines and body text. It has a contemporary and trendy appearance that is popular among designers.
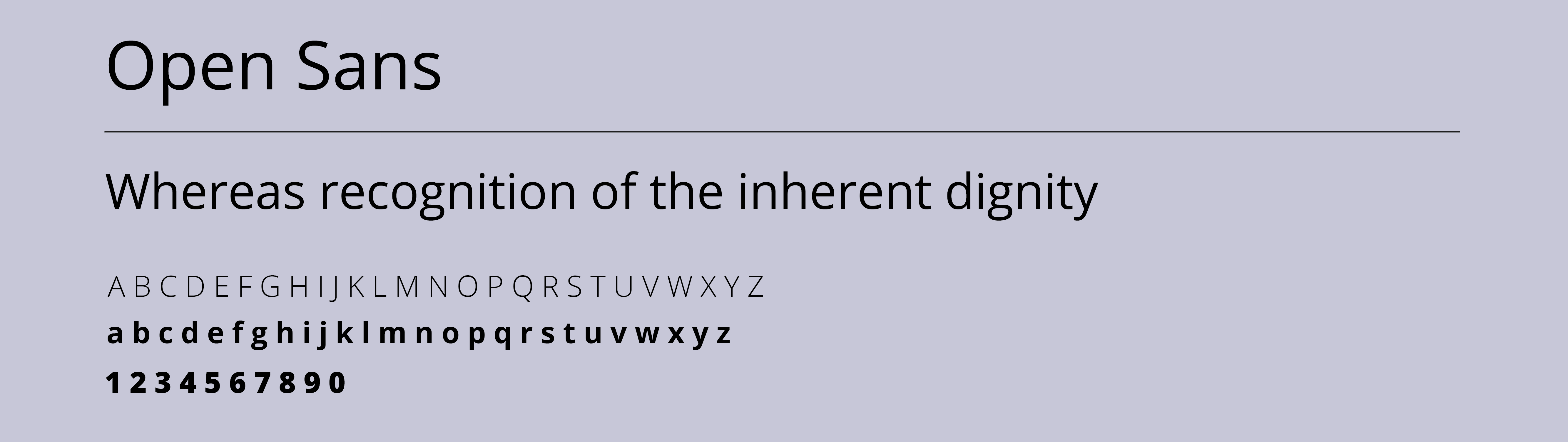
- Open Sans: Open Sans is a popular sans-serif font that works well for both headlines and body text. It’s a flexible font that can be used for a variety of website designs.
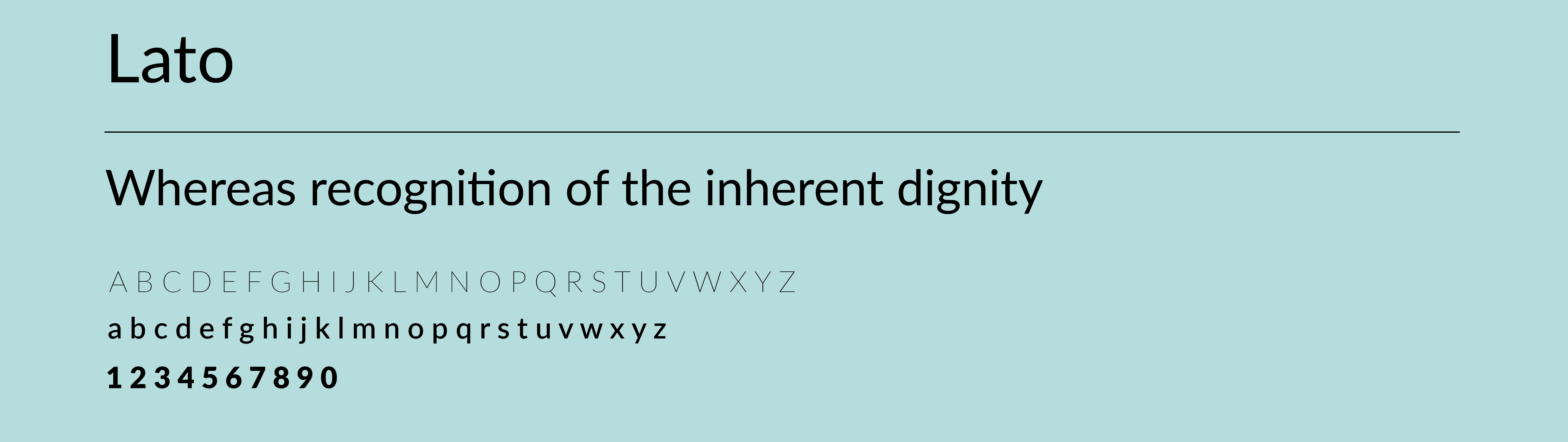
- Lato: Lato is a modern sans-serif font that is ideal for minimalist and contemporary website designs. It has a distinct and stylish appearance that distinguishes it from other fonts.
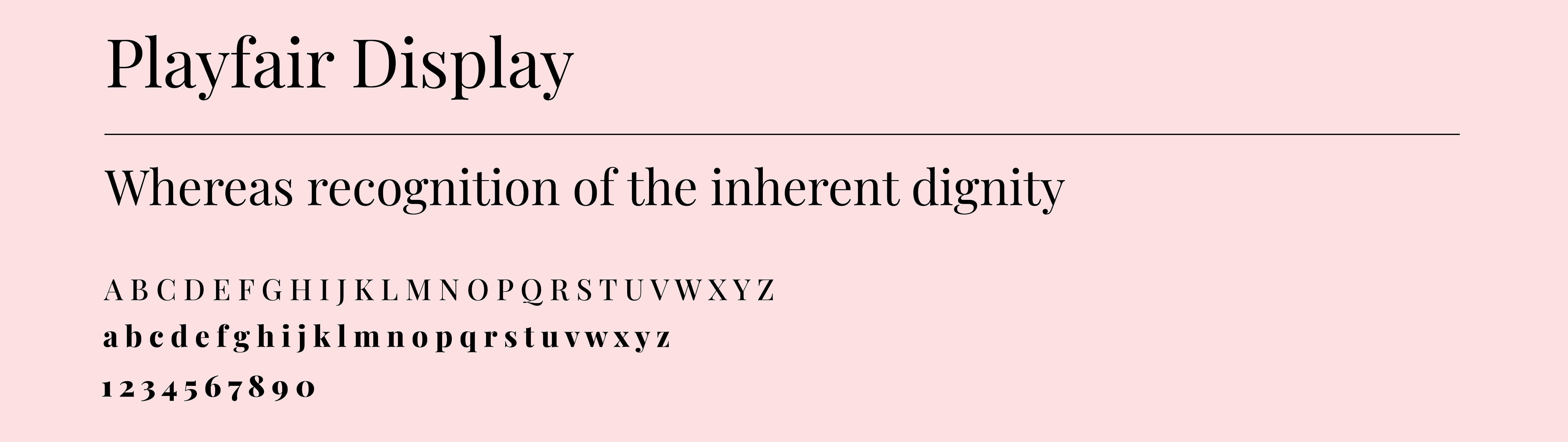
- Playfair Display: Playfair Display is a serif font with a traditional and elegant design. It’s an excellent choice for websites that want to exude tradition and sophistication.
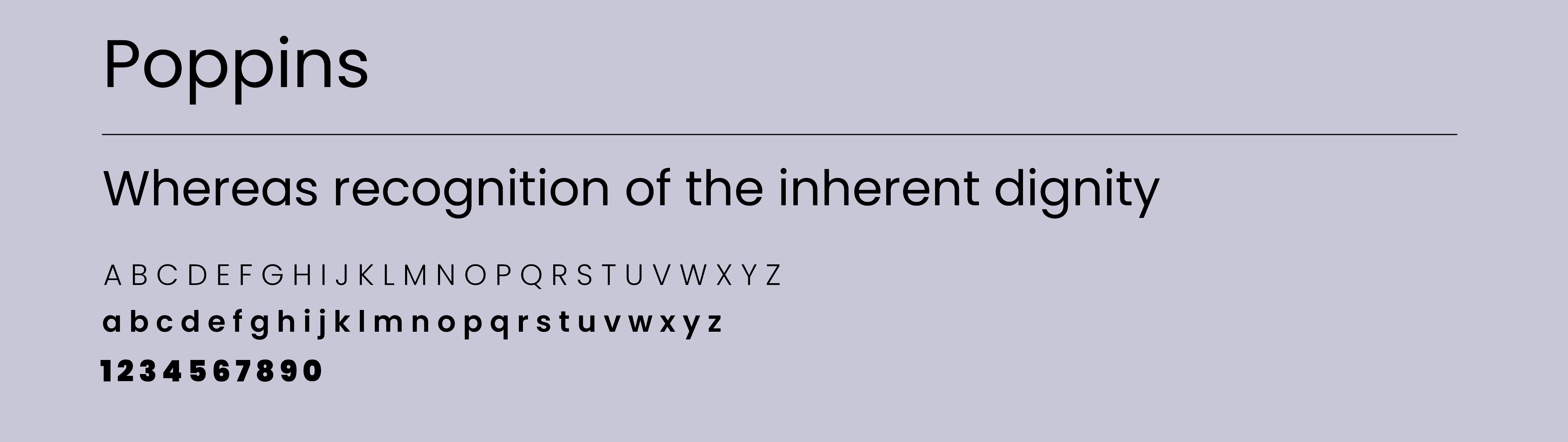
- Poppins: Poppins is a geometric sans-serif font with a fresh and modern look. It’s a versatile font that’s ideal for websites that want to project a trendy, youthful vibe.
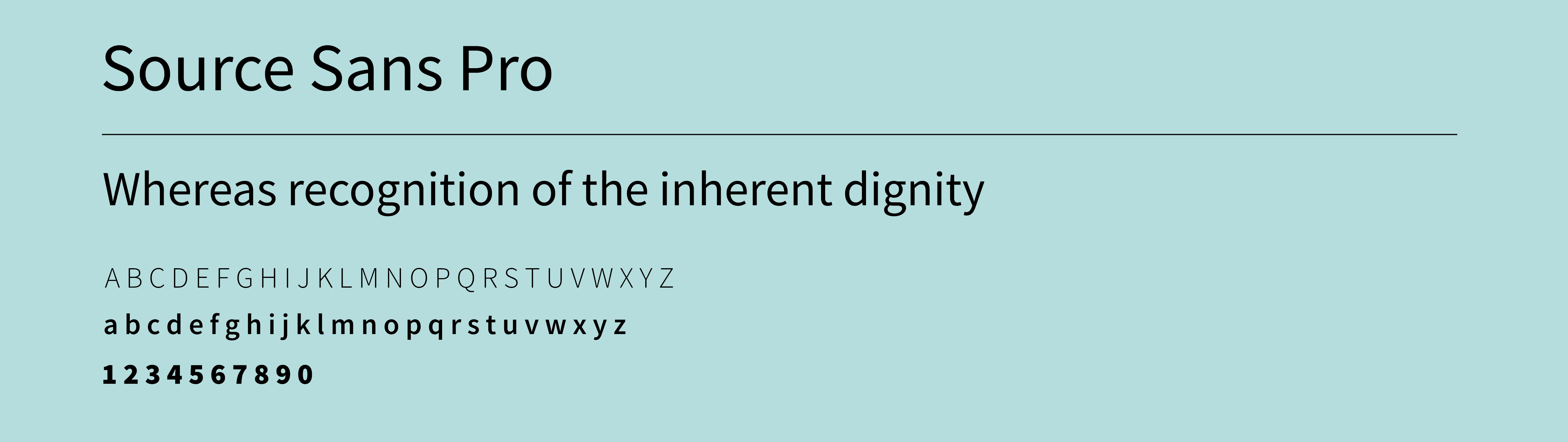
- Source Sans Pro: Source Sans Pro is a versatile and easy-to-read font suitable for headlines and body text. It has a clean and modern design that is ideal for websites that need to project a professional and trustworthy image.
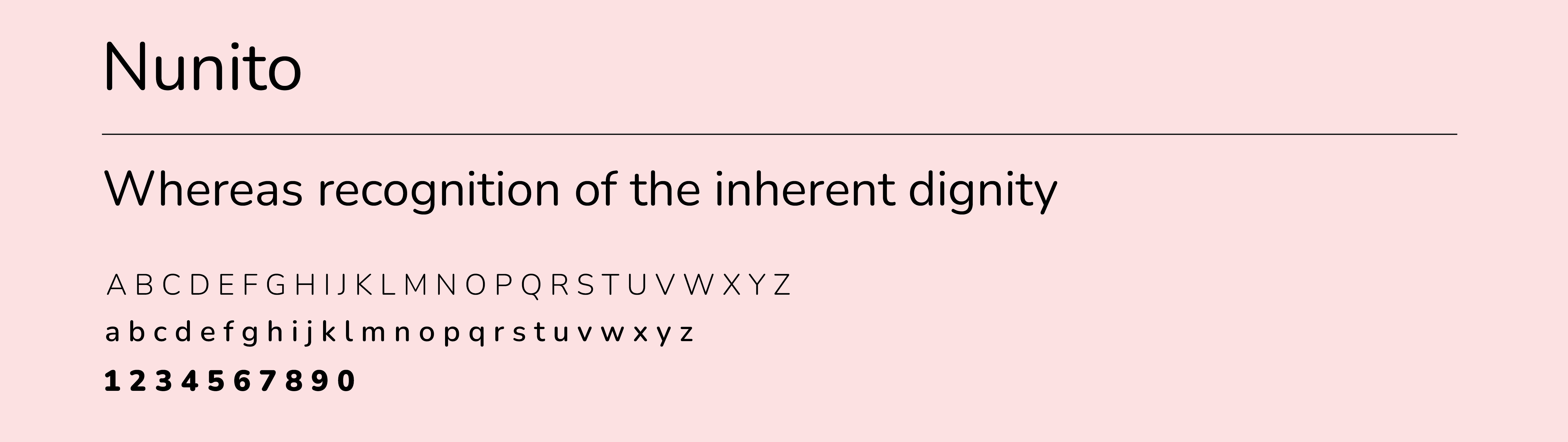
- Nunito: Nunito is a modern sans-serif font that is ideal for websites that want to project a friendly and approachable image. It has a distinctive design that distinguishes it from other fonts.
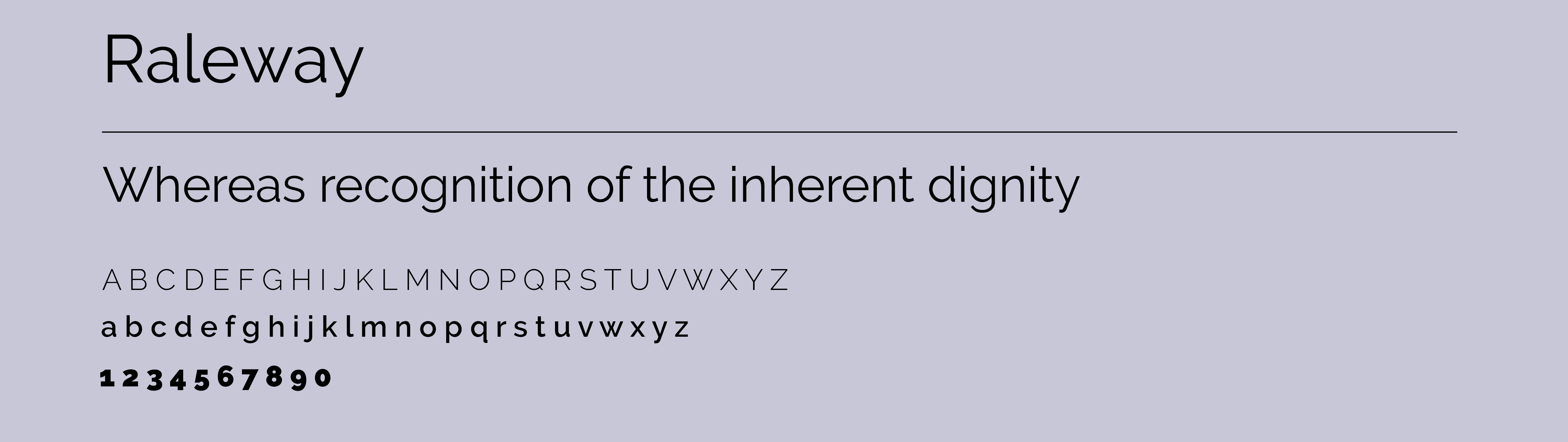
- Raleway: Raleway is a modern, sans-serif font with a minimalist design. It’s a versatile font that can be used for both corporate and creative website designs.
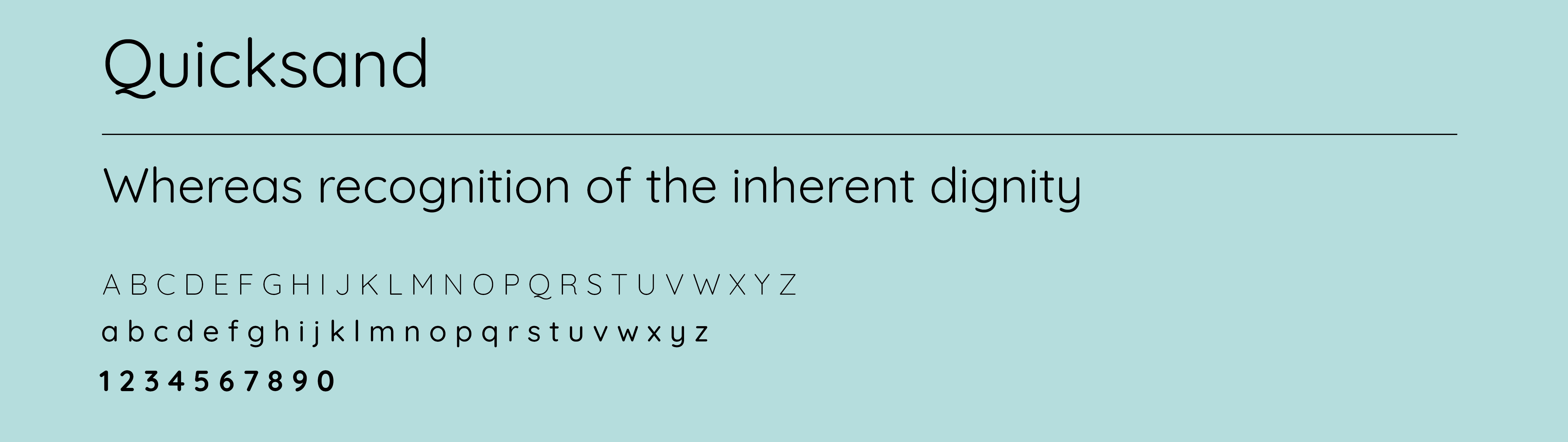
- Quicksand: Quicksand is a stylish sans-serif font with a unique design. It’s an excellent font for websites that want to project a youthful and modern image.
Choosing the Right Font
Finally, choosing the right font is an important part of creating an effective and visually appealing website. The Top 10 Google Fonts for Websites mentioned above are among the best for website design and can help elevate the overall look and feel of your website. There is a font out there that can meet your needs, whether you’re creating a corporate website or a creative portfolio. So, play around with these fonts to see which one works best for your website design.
This list should have provided you with plenty of typography inspiration. Visit the Google Fonts Directory to see more Google fonts and font pairings.
Looking for a Branding & Designing of your Business
connect with Doodlo Design via mail contact@doodlodesigns.com













One thought on “The Top 10 Google Fonts for Websites”
oAxhJFHpfqauQ